Most commented posts widget is an another
blogger widget which works as same as
popular post and other widgets we used such as
recent posts,
recent comments, random posts etc. But as the name of this widget introduce itself that it will display the
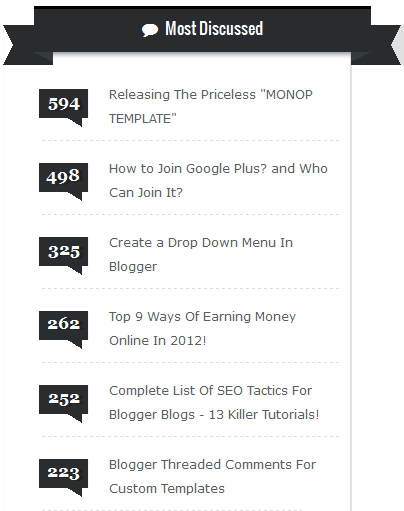
most commented posts along with the number of comments of post in stylish bubbles. This widget developer has used existing script from Yahoo! Pipes that uses json to parse and display the
highest number of commented posts. If you would like to have this widget installed in your blog, then it will take just few minute to be done. let's add this dynamic and fast loading widget to your blogger blogs!
 |
| Image Credit : mybloggertricks.com |
Also read : Recent Comments with Avatar Widget for Blogger
Add Most Commented Posts Widget to Blogger
Go to
blogger> Layout > Add a GadgetChoose
HTML/Javascript from the list.
Paste following code just inside it.
<style>
/* ######### Most Commented Widget by bloggerwidgetgenerators.com ##########*/
.commentbubble {
background: #292D30;
width: 49px;
float: left;
margin: 2px 20px 35px 0px;
font-weight: bold;
font-size: 1.3em;
text-align: right;
font-family: georgia,Helvetica;
padding: 0px 0px 5px 0px;
text-align: right;
color: #FFF;
text-shadow: 4px 1px #202022;
position: relative;
top: 5px;
}
.commentbubble:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
right: 0px;
top: 100%;
border-width: 5px 8px;
border-style: solid;
border-color: #292D30 #292D30 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);
top: 34px;
right: 6px;
}
</style>
<script type="text/javascript">
function getYpipePP(feed) {
document.write('<ul style="list-style:none; ">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = + feed.value.items[i].commentcount;
var pList = '<li style="clear:both; padding:10px 0px 30px 0px!important; border-bottom: 1px dashed #dedede; line-height:2em; "> <div class="commentbubble">' +pComment + "  </div>" + "<a href="+ href + '" target="_blank">' + pTitle ;
document.write(pList);
//to remove comment count delete this line
document.write('</a></li>');
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://www.bloggerwidgetgenerators.com
&ShowHowMany=6
&_id=390e906036f48772b2ed4b5d837af4cd
&_callback=getYpipePP
&_render=json"
type="text/javascript"></script>
- Replace with your Blog URL http://www.bloggerwidgetgenerators.com
- Replace this 6 with how many post titles you wish to display in the list.
- To change the background color of the comment bubbles, Simply replace the yellow highlighted hexadecimal color codes ( #292D30 ) with your custom color.
- To change the Text color of the Comment count Replace #FFF.
- Replace #dedede if you wish to change the border color that appears below each post title. If you don't want to show a border below each list item then simply delete this line: border-bottom: 1px dashed #dedede;
Finally save your widget, and you're all done !
Enjoy ! :)